Deliveroo Clone
Food delivery services have become increasingly popular in recent years, and apps like Deliveroo have revolutionized the industry by offering a seamless and convenient way for customers to order food from their favorite restaurants. If you’re interested in learning about mobile app development and gaining practical experience, creating a Deliveroo app clone can be a great educational project.
By building a Deliveroo app clone, you can learn about the latest technologies and trends in mobile app development, user interface design, backend development, and more. You can also gain hands-on experience in planning, designing, developing, and deploying a real-world app, which can be invaluable for your career or educational goals.
In this article, we’ll explore the process of creating a Deliveroo clone for educational purposes. We’ll discuss the planning and development stages, as well as the challenges and lessons learned during the process. By the end of this article, you’ll have a solid understanding of how to build a world-class food delivery app from scratch, and be well on your way to becoming a skilled mobile app developer.
Technologies Used
Creating a Deliveroo clone requires a variety of technologies and tools to build a high-quality, functional app. For our project, some of the most important technologies and libraries used were:
Sanity CMS: For the backend, we used Sanity CMS to manage the content and data for the app. Sanity provides a flexible, customizable CMS platform that allows us to easily manage data and content for our app.
Redux: To manage the state of our app, we used Redux, a popular state management library for React. Redux helps us keep track of data and manage state changes across the entire app.
React Native and Expo: We used React Native and Expo to create the mobile app. React Native is a popular framework for building mobile apps using React, while Expo provides a set of tools and services that make it easier to build, test, and deploy React Native apps.
React Native Animatable: To add some animations to the app, we used React Native Animatable, a library of pre-built animations that can be easily customized and added to our app.
React Native Maps: We used React Native Maps to show the location of the restaurants on a map within the app. React Native Maps provides a simple and easy-to-use interface for adding maps and markers to our app.
React Native Progress: To display a loading bar while fetching data, we used React Native Progress, a library that provides a range of customizable progress indicators for our app.
React Navigation: For navigation within the app, we used React Navigation, a popular library for building navigation in React Native apps. React Navigation provides a flexible and customizable navigation solution that works across multiple platforms.
By using these technologies, we were able to create a functional and user-friendly Deliveroo app clone that demonstrates the latest trends and best practices in mobile app development.
Development
The App consists of two main parts: the frontend and the backend. The frontend is built using React Native and Expo, while the backend is built using Sanity CMS. For the backend i’m using an API that was already created, so in this tutorial we are focussing on the Frontend.
The app consists on 5 main screens:
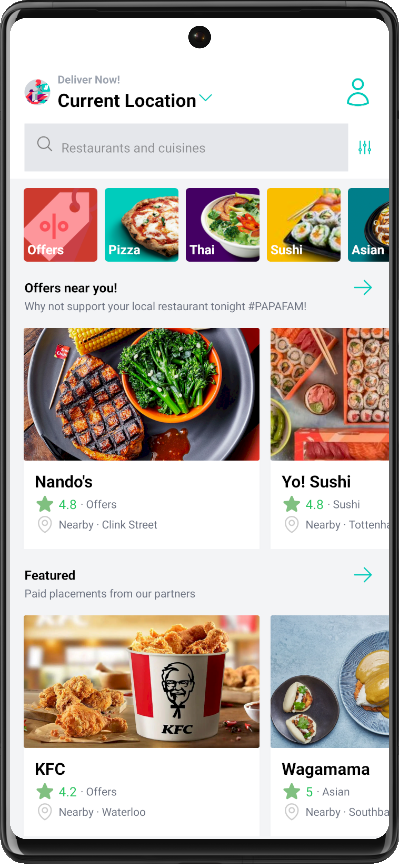
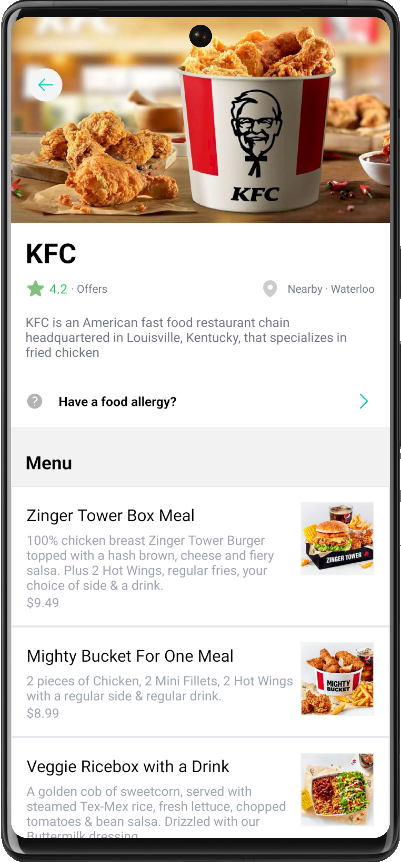
Home: The home screen displays a list of restaurants divided into categories. Users can browse through the list of restaurants and select a restaurant to view its menu.

Restaurant: The restaurant screen displays the menu for a specific restaurant. Users can browse through the menu and add items to their cart.

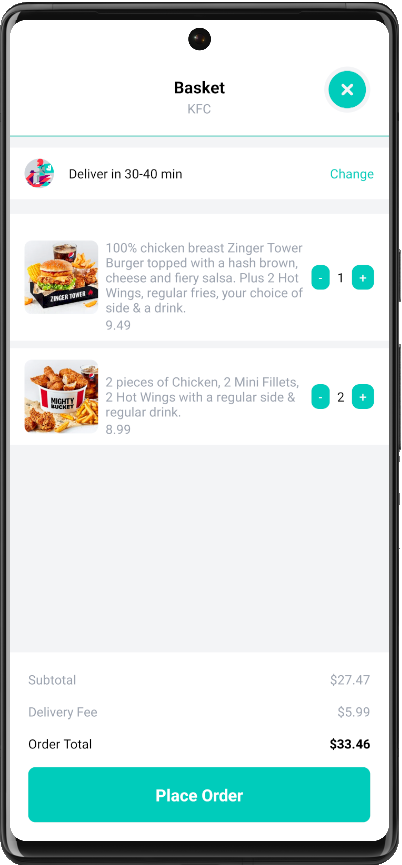
Cart: The cart screen displays the items that the user has added to their cart. Users can remove items from their cart and place an order. The cart is the place where the user can see the total price of the order and the delivery fee.

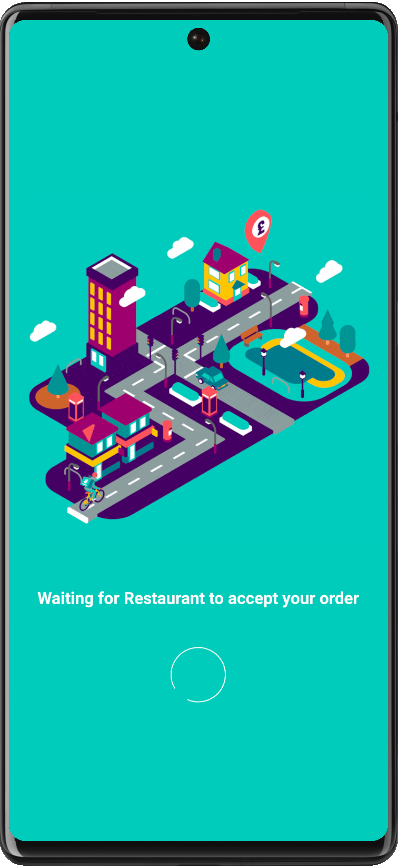
Waiting for confirmation: The waiting for confirmation screen displays a message to the user while the order is being processed. For this app, is just a screen that displays a message to the user while the order is being processed, after 5 seconds the user is redirected to the delivery screen.

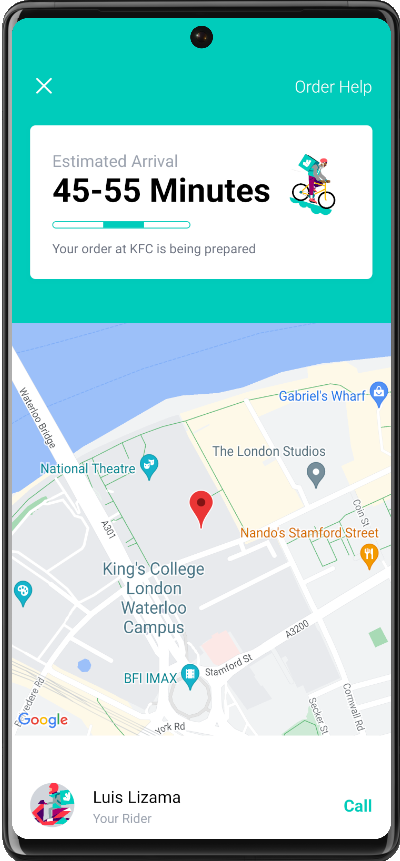
- Delivery: The delivery screen displays a map with the location of the restaurant and the user’s location. Users can track the status of their order and see the estimated time of arrival.

Restrictions
No payment: The app doesn’t have a payment system, so the user can’t pay for the order. The user can only see the total price of the order and the delivery fee.
No authentication: The app doesn’t have an authentication system, so the user can’t create an account or log in to the app. The user can only browse through the list of restaurants and place an order.
No real data: The app doesn’t use real data, so the user can’t place a real order. The app only uses dummy data to simulate the ordering process.
Search: The app doesn’t have a search feature, so the user can’t search for a specific restaurant or menu item. Hope you can add this feature by yourself.
Live Demo
Expo allows you to publish your app to a public URL so that anyone can try it out. You can try the app by clicking on this link and scanning the QR code with your phone.
Or you can scan the QR code below:

This app works on both Android and iOS devices.
If you want to learn how to publish your app to Expo, you can follow the instructions in my other post.
Code
The code for this app is available on GitHub. Feel free to fork the repo and play around with it. If you have any questions or suggestions, please feel free to reach out to me on LinkedIn.
Special Thanks
I would like to thank Sonny Sangha for his amazing tutorial on how to build a Deliveroo clone using React Native and Expo. I learned a lot from his tutorial and it was a great source of inspiration for this project.
Conclusion
In conclusion, creating a Deliveroo app clone using Expo and React is an excellent way to gain practical experience in mobile app development while leveraging the latest technologies and best practices. Expo provides a powerful set of tools and services that make it easier to build, test, and deploy React Native apps on multiple platforms, while React offers a flexible and scalable framework for building complex user interfaces and managing state.
By using Expo and React, we were able to create a functional and user-friendly app that works seamlessly on both Android and iOS devices. We were also able to take advantage of a wide range of libraries and tools, such as React Navigation, React Native Maps, and React Native Animatable, to add custom features and functionality to our app.
Deliveroo Clone