Implementado Devops en AWS
Antes de comenzar, es importante entender qué es CI/CD y AWS CodePipeline. CI/CD es un conjunto de prácticas para la entrega continua de software. Se compone de dos partes: integración continua (CI) y entrega continua (CD). La integración continua se enfoca en integrar el código de un equipo de desarrolladores en un repositorio compartido varias veces al día. La entrega continua se enfoca en tomar el código ya integrado y hacer que esté listo para su implementación en producción.
AWS CodePipeline es un servicio de AWS que permite automatizar la entrega continua del software. Es una herramienta que ayuda a los desarrolladores a crear y administrar pipelines de entrega continua para sus aplicaciones. AWS CodePipeline se integra con otros servicios de AWS, como AWS CodeBuild, AWS CodeDeploy y AWS CodeCommit.
Requisitos previos
- Un repositorio de Github que contenga su proyecto de React.
- Una cuenta de AWS con permisos para crear recursos de AWS CodePipeline, AWS CodeBuild, AWS CodeDeploy y Amazon S3.
Paso 1: Crear un bucket de S3
Para poder desplegar tu aplicación en S3, primero debes crear un bucket para alojar los archivos del sitio web. Para crear un bucket de S3 y configurarlo para alojar un sitio web estático, puedes seguir los pasos de este artículo Publicando tu primer sitio de React en S3
Paso 2: Crear un pipeline de CodePipeline
Ahora es el momento de crear un pipeline para desplegar automáticamente tu proyecto de React en el bucket de S3.
Para crear un nuevo pipeline, sigue estos pasos:
Paso 2.1 - Configuraciones iniciales
- Navega a la consola de AWS CodePipeline.
- Haz clic en “Create Pipeline”.
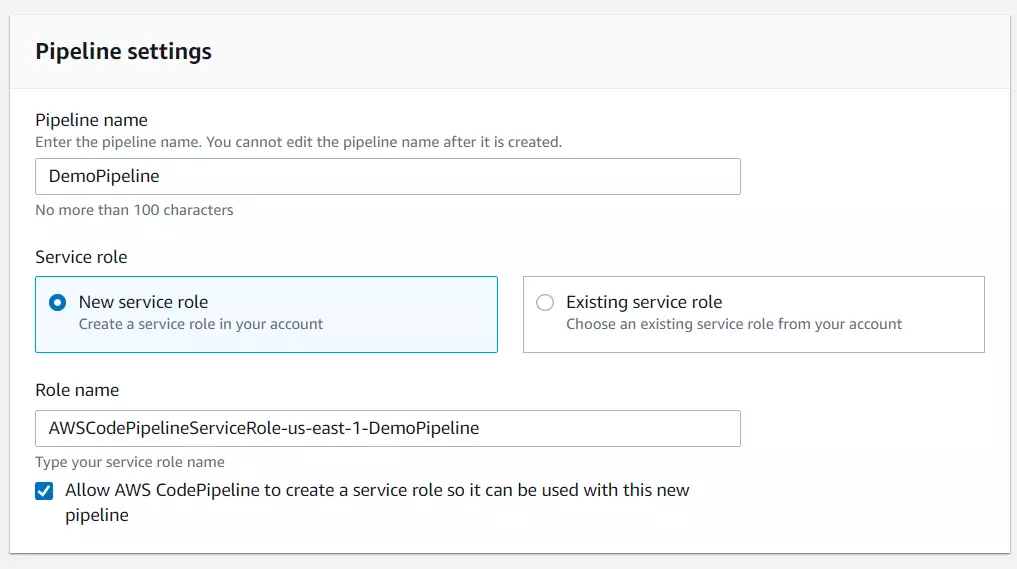
- En la sección “Pipeline settings”, ingresa un nombre para el pipeline. Puedes dejar el resto de las opciones con los valores predeterminados y luego hacer clic en “Next”.

Paso 2.2 - Configuración del origen
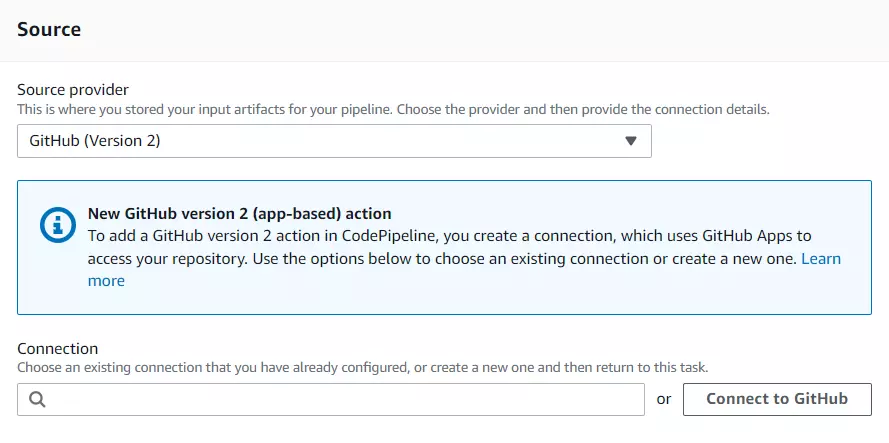
En la sección “Source”, selecciona “Github (Version 2)” como proveedor de origen. Luego, presiona el botón de “Connect to Github” y en la pantalla que aparece, ingresa el nombre que deseas para la conexión y luego haz clic en “Connect to Github”.

En la pantalla de “Connect to Github”, presiona el botón de “Install a new App” y sigue las instrucciones en pantalla para instalar la aplicación de CodePipeline en tu cuenta de Github.
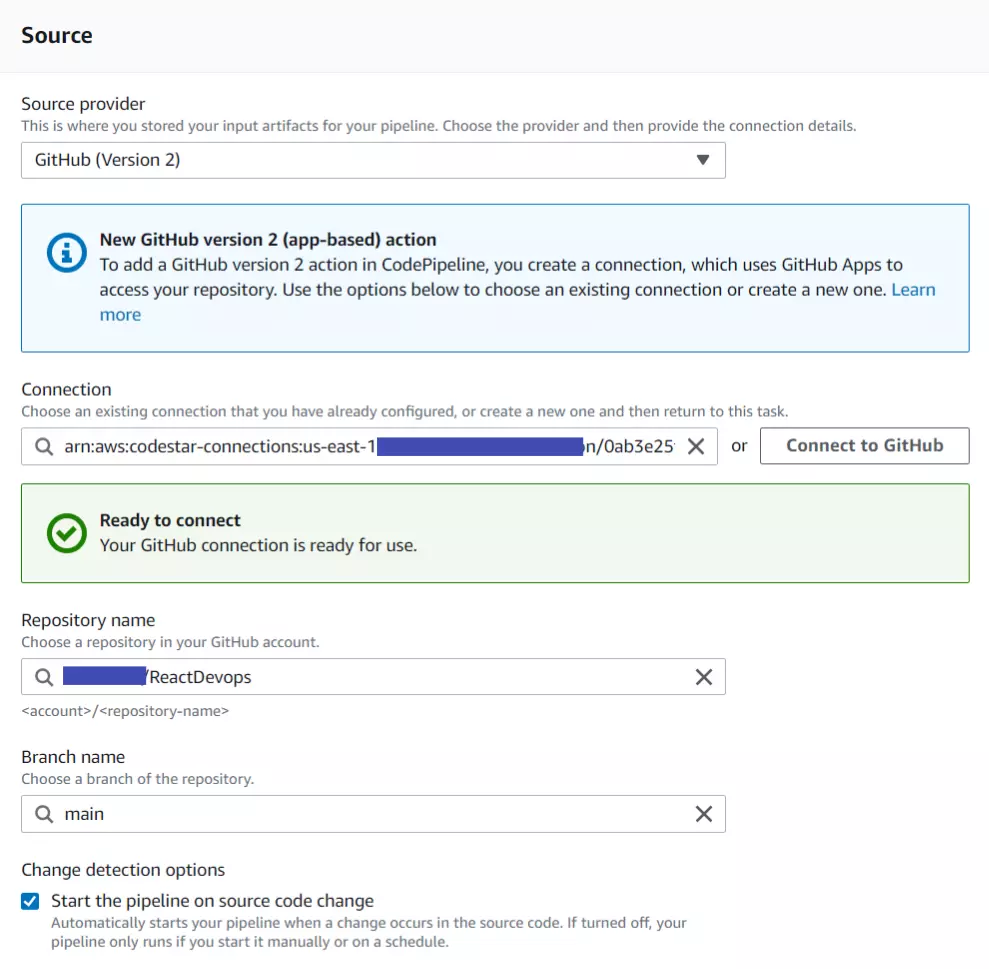
Luego de realizar el proceso anterior, regresaras a la pantalla de creación del Pipeline, pero ahora en la sección de “Connection” deberás seleccionar la conexión que creaste en el paso anterior.
En la sección “Repository name”, selecciona el repositorio Github que contiene tu proyecto de React. Si tu proyecto no se encuentra en la lista, puedes presionar el botón de “Refresh” para actualizar la lista de repositorios o verificar que le hayas dado los permisos necesarios a la aplicación para conectarse.
En la sección “Branch name”, selecciona la rama que deseas usar para el pipeline. Si por algún motivo no aparece la rama que deseas, puedes presionar el botón de “Refresh” para actualizar la lista de ramas.
Puedes dejar el resto de las opciones con los valores predeterminados y luego hacer clic en “Next”.

Paso 2.3 - Configuración del generador
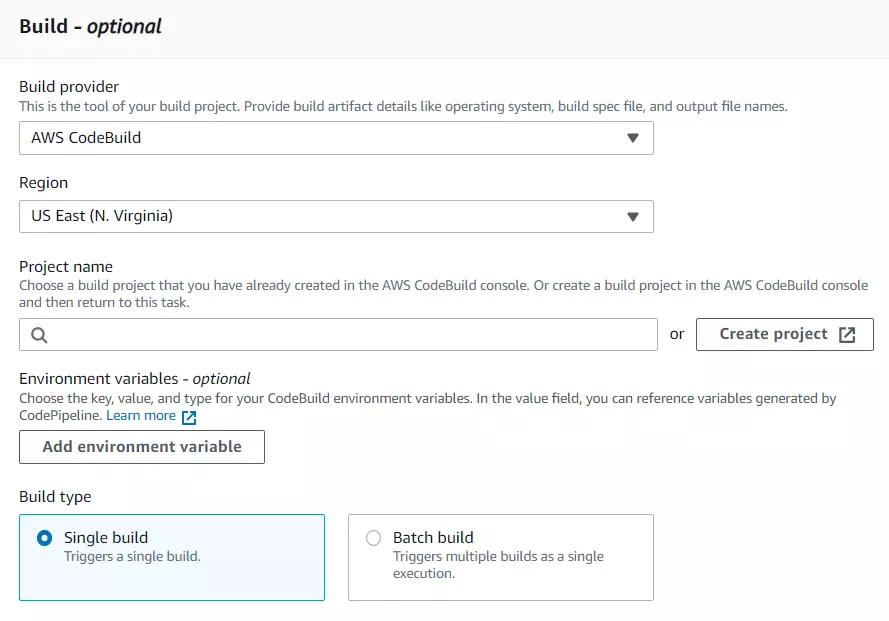
- En la sección “Build”, selecciona “AWS CodeBuild” como generador de la canalización. Luego, presiona el botón de “Create project”

- En la sección de “Project configuration”, ingresa un nombre para el proyecto y una descripción (opcional).
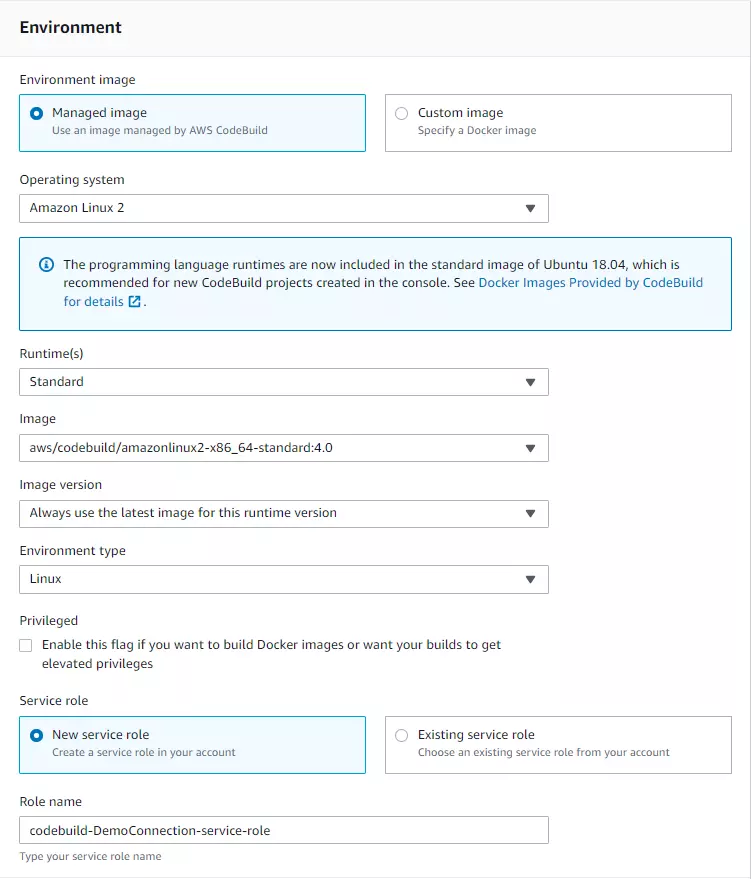
- En la sección de “Environment”, selecciona “Managed image” y selecciona “Amazon Linux 2” como sistema operativo, Standard como runtime y “aws/codebuild/amazonlinux2-x86_64-standard:4.0” como imagen. Puedes dejar el resto de las opciones con los valores predeterminados.

- En la sección de “Buildspec”, selecciona “Use a buildspec file” y luego ingresa “buildspec.yml” como nombre del archivo. Este archivo definirá las instrucciones que CodeBuild debe seguir para construir tu proyecto.
- Concluida la creación del proyecto, presionamos el botón de “Continue to Code Pipeline” para crear el proyecto de CodeBuild y regresaremos a la pantalla principal.
- Por último, volveremos a la pantalla del Build Stage, desde acá podremos agregar variables de entorno si lo necesitamos. En este caso, no necesitamos agregar ninguna variable de entorno, por lo que podemos presionar el botón de “Next”.
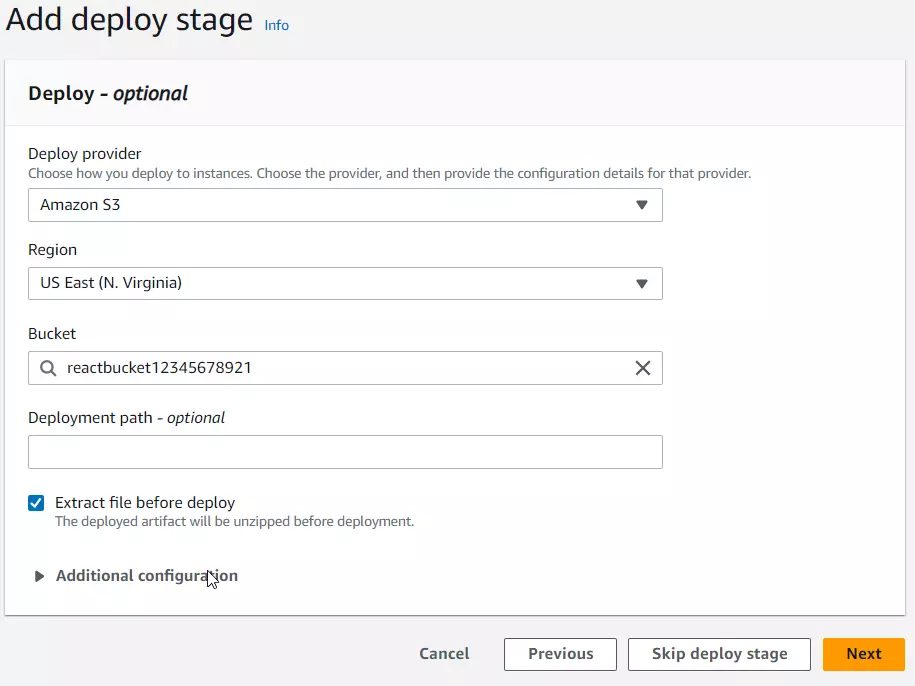
Paso 2.4 - Configuración del despliegue
- En el “Deploy provider” seleccionar “Amazon S3”
- En “Buckets” seleccionar el bucket que creaste en el Paso 1.
- La opcion de “Extract file before deploy” DEBE estar seleccionada.

Paso 3 - Crear el archivo buildspec.yml
Para que CodeBuild pueda construir tu proyecto, debes crear un archivo llamado buildspec.yml en la raíz de tu proyecto. Este archivo contiene las instrucciones que CodeBuild debe seguir para construir tu proyecto, en este archivo debes incluir los comandos que comúnmente utilizarías para correr y construir tu proyecto en tu computadora. Para este ejemplo, el archivo buildspec.yml debe contener lo siguiente:
1 | version: 0.2 |
En las fases se especifica que se debe instalar las dependencias del proyecto y luego construir el proyecto. En la sección de artifacts se especifica que se deben incluir todos los archivos que se generen en el proceso de construcción y que se deben incluir en la carpeta build.
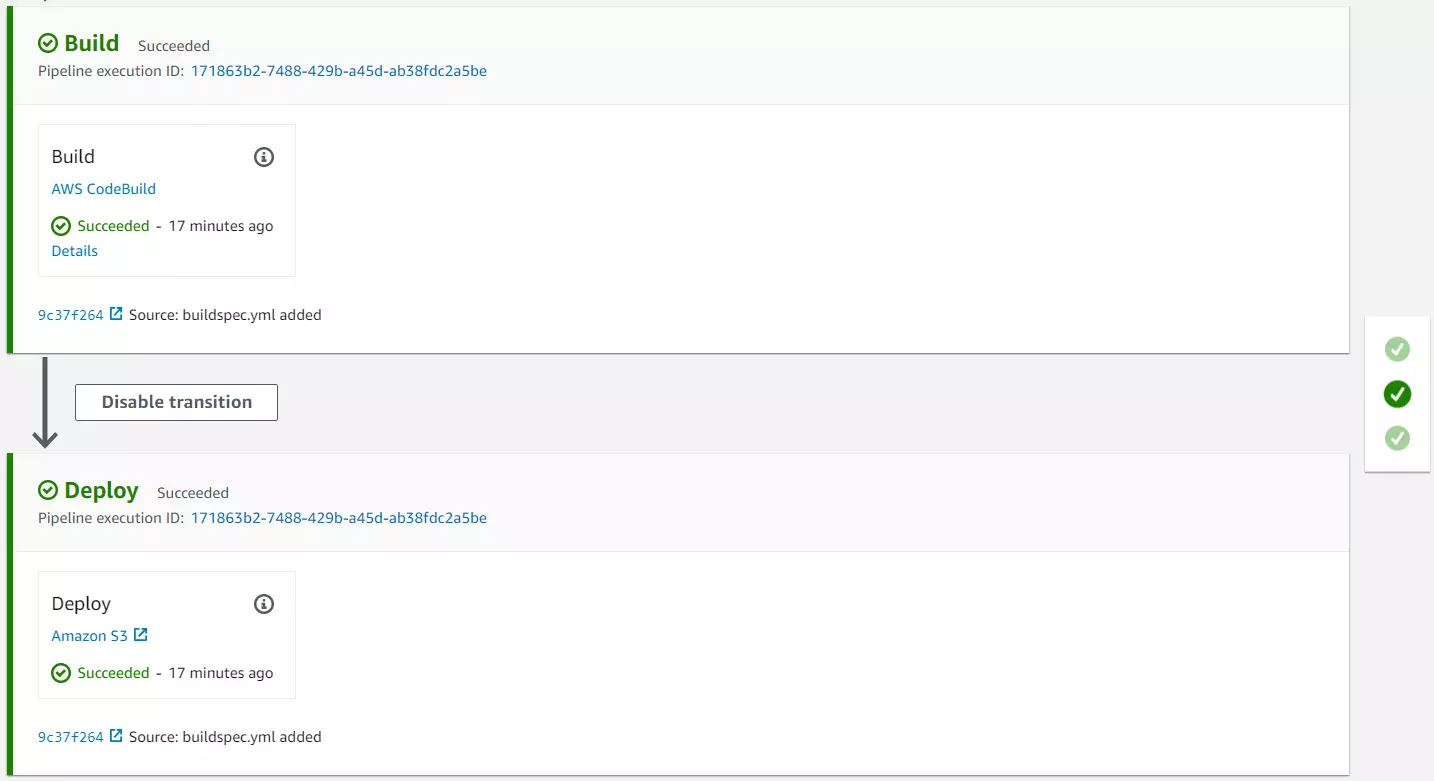
Paso 5 - Probar el pipeline
Para probar el pipeline, debes hacer un commit a la rama que configuraste en el pipeline. Luego de hacer el commit, puedes ir a la consola de CodePipeline y verificar que el pipeline se haya iniciado. Si todo sale bien, deberías ver el pipeline en el estado “Succeeded”. Además, puedes presionar el botón de “Release change” para forzar una nueva ejecución en caso de que quieras hacer pruebas sin necesidad de realizar nuevos commits a tu repositorio.

Desde S3 también puedes verificar que el contenido del bucket se ha actualizado por lo que, si ingresas al enlace de tu página web, deberías ver los cambios que hiciste en tu proyecto.
Paso 6 - Errores Comunes
Al iniciar el pipeline es posible que te encuentres algunos errores, la gran mayoría se produciran durante el proceso de build. Para acceder a los logs de CodeBuild, puedes presionar el botón de “Details” en la sección de “Build” de CodePipeline. Luego, en la sección de “Build logs” encontrarás todos los logs del proceso.
Error: “No se pudo encontrar el archivo buildspec.yml”
Este error es bastante común se produce cuando CodeBuild no encuentra el archivo buildspec.yml en la raíz de tu proyecto. Para solucionar este error, debes asegurarte de que el archivo buildspec.yml se encuentra en la raíz de tu proyecto y que el nombre del archivo es correcto. Si cambiaste el nombre al momento de crear el proyecto de build, debes asegurarte de que el nombre del archivo en el archivo buildspec.yml sea el mismo que el que configuraste en el proyecto de build.
Conclusiones
Aprender sobre CI/CD es esencial para cualquier desarrollador o equipo de desarrollo que busque mejorar la eficiencia y la calidad de su proceso de implementación de software. La implementación continua (CI) y la entrega continua (CD) implican la automatización de todo el proceso de implementación de software, lo que ayuda a reducir los errores, mejorar la calidad del software y acelerar la entrega.
AWS CodePipeline es una excelente opción para aquellos que deseen implementar CI/CD en sus proyectos, ya que ofrece una solución de automatización de implementación completamente gestionada y flexible. Con CodePipeline, es posible implementar y administrar pipelines de implementación en múltiples etapas, incluyendo pruebas y despliegue a producción. Este proceso se traduce a que los desarrolladores pueden enfocarse en escribir código y no en administrar el proceso de implementación manual, por lo que supone una mejora significativa en la eficiencia del proceso de implementación.
Implementado Devops en AWS
http://luislizama.com/2023/04/13/Implementado-Devops-en-AWS/