Utilizando AWS Lambda para alojar un sitio web estático
Seguramente has utilizado lambda para crear alguna API o realizar funciones de procesamiento, pero, ¿Sabías que puedes desplegar un sitio web estático utilizando solamente Lambda?
Creando una nueva función Lambda
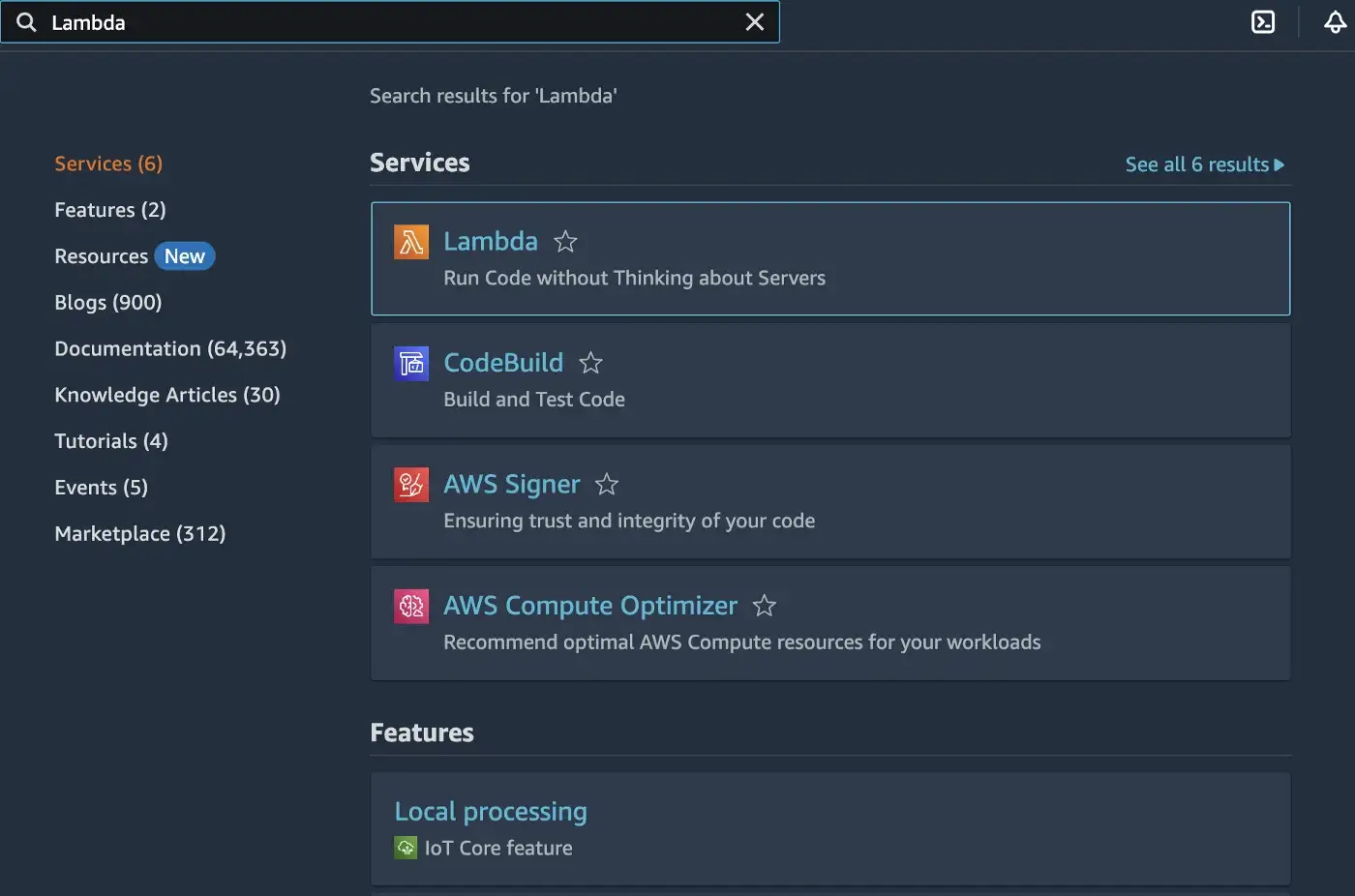
Desde la consola de administración de AWS utilizamos el buscador y colocamos Lambda. Seleccionamos la primera opción que se nos muestra.

Una vez en la página principal de Lambda, seleccionamos la opción de crear una nueva función.

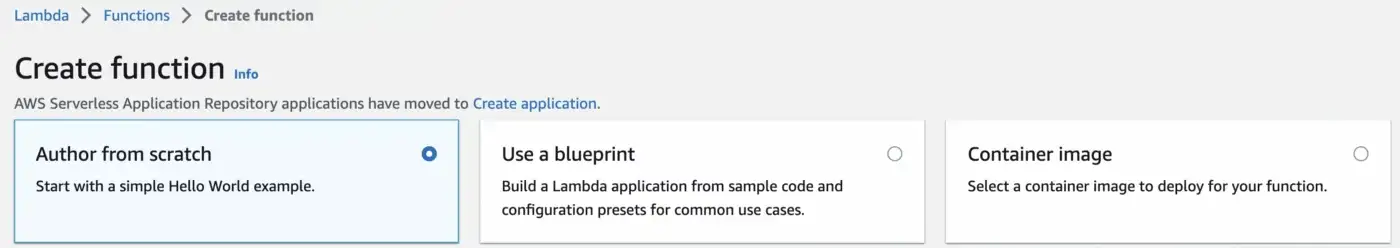
Dentro del asistente de creación, seleccionamos la primera opción, Author from scratch, si tu consola de administración está en otro idioma, el orden de las opciones no cambia, solo debes utilizar los mismos botones.

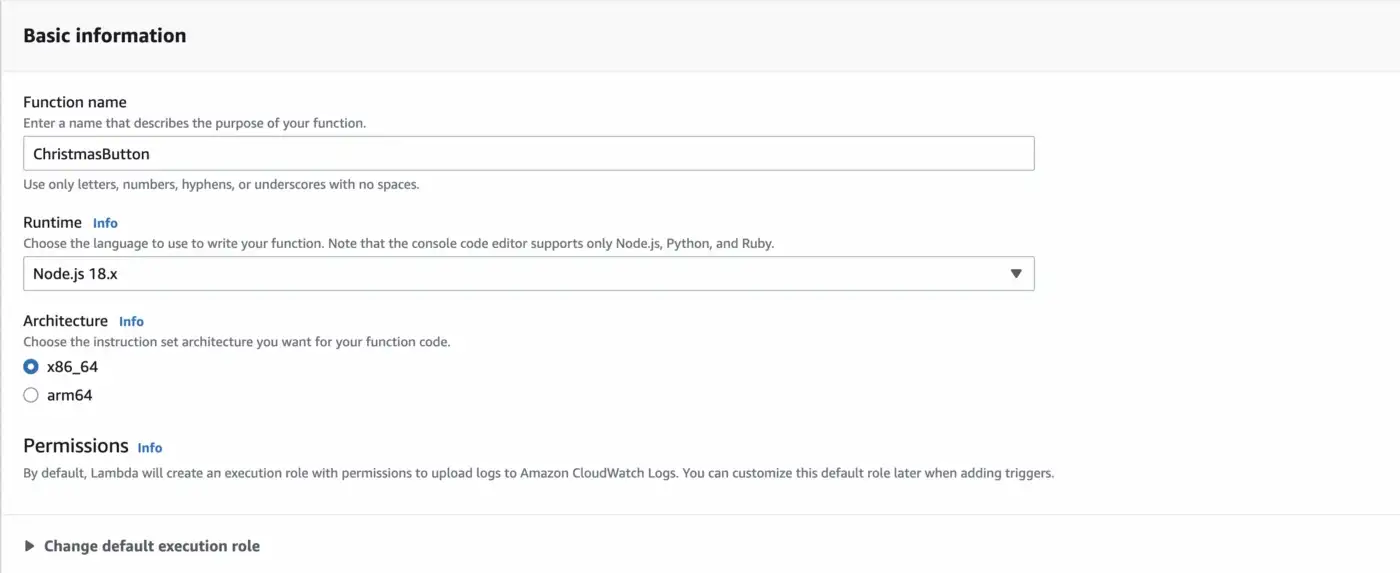
Llenamos los datos que se nos solicitan en la sección de información básica (Basic Information), los datos por defecto funcionan bien para este tutorial por lo que únicamente debemos escoger un nombre para la función.

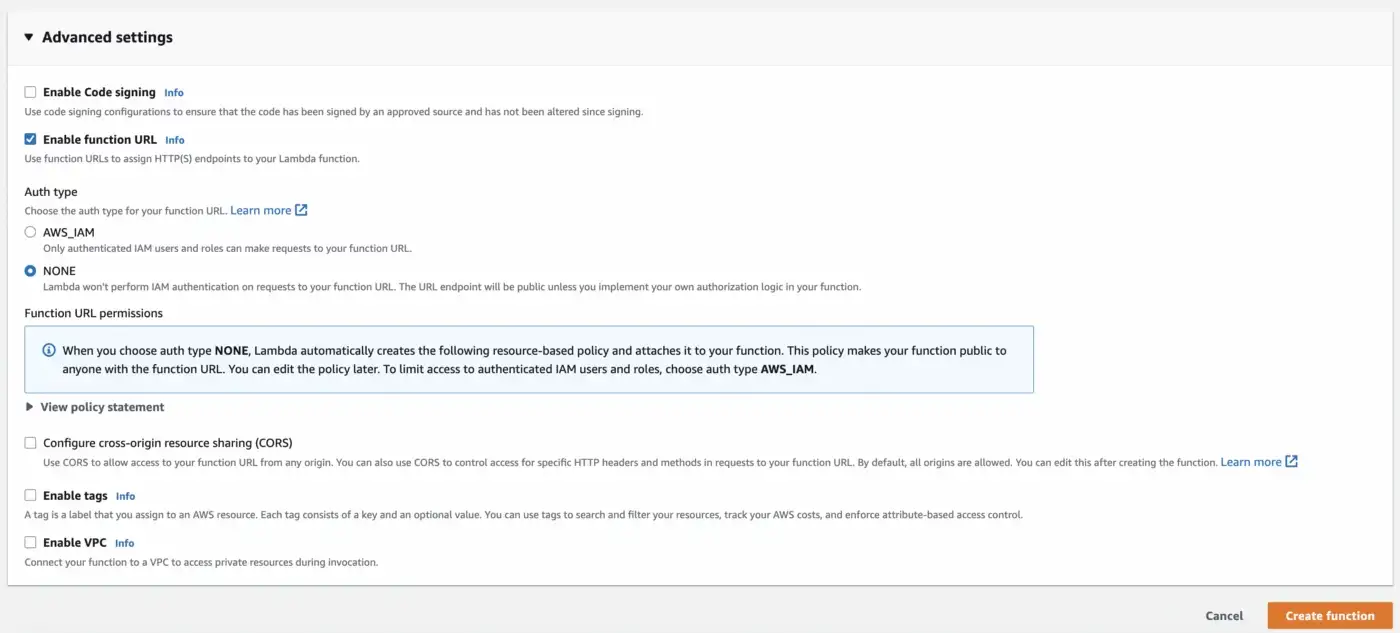
Bajamos un poco más y expandimos el menú de configuración avanzada (Advanced Settings). Seleccionamos la opción de “Enable Function URL” y en “Auth type” seleccionamos “None”. Esto nos creará un URL público desde donde podremos acceder a nuestra función. Por último, presionamos “Create function” para crear nuestra función.

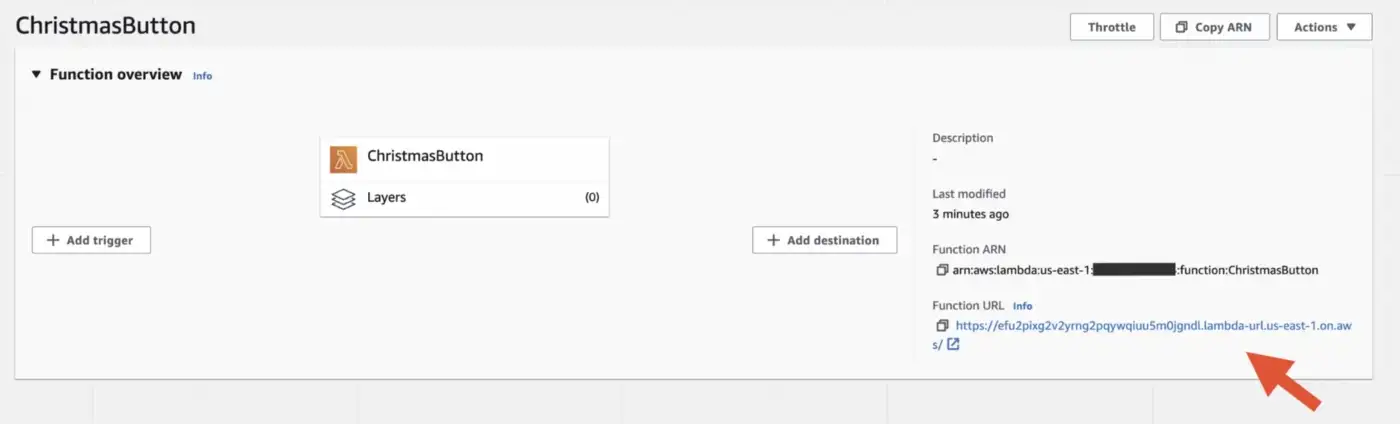
Una vez creada la función nos encontramos con el panel de administración desde donde podremos modificar nuestro código, permisos, integraciones y demás. Una de las primeras cosas que veremos es un mapa con las integraciones de nuestra función y en la izquierda encontraremos la URL de invocación.

Esta URL ya es accesible, podemos ver que al presionarla, nos muestra un nuevo tab con un mensaje que dice “Hello from Lambda!”, este es el código por defecto al crear una nueva función.

Si seguimos bajando, encontraremos un editor de código desde donde podremos modificar nuestra función. Hacemos doble click sobre el archivo index.mjs y podremos ver el código fuente.

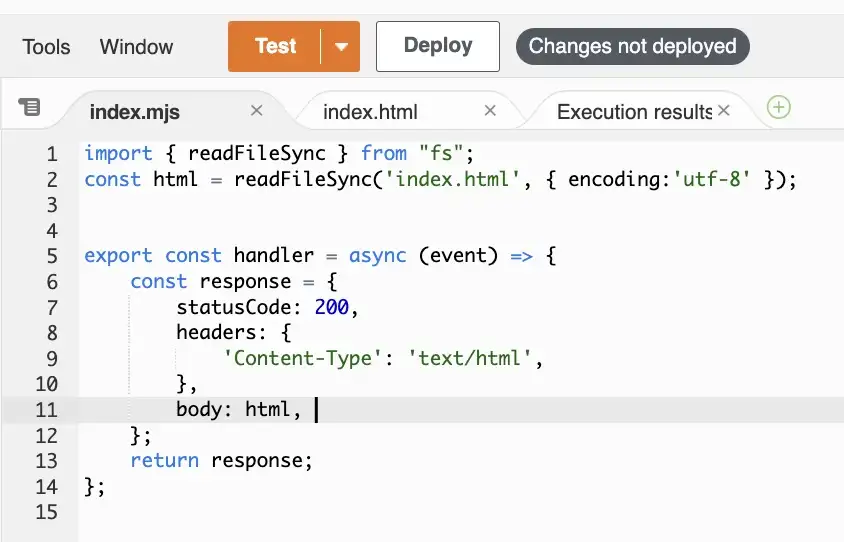
Sustituimos este código por el que colocaré a continuación, el objetivo de este es leer una página de HTML desde el mismo directorio y retornarla al cliente que realizar la solicitud.
1 | import { readFileSync } from "fs"; |
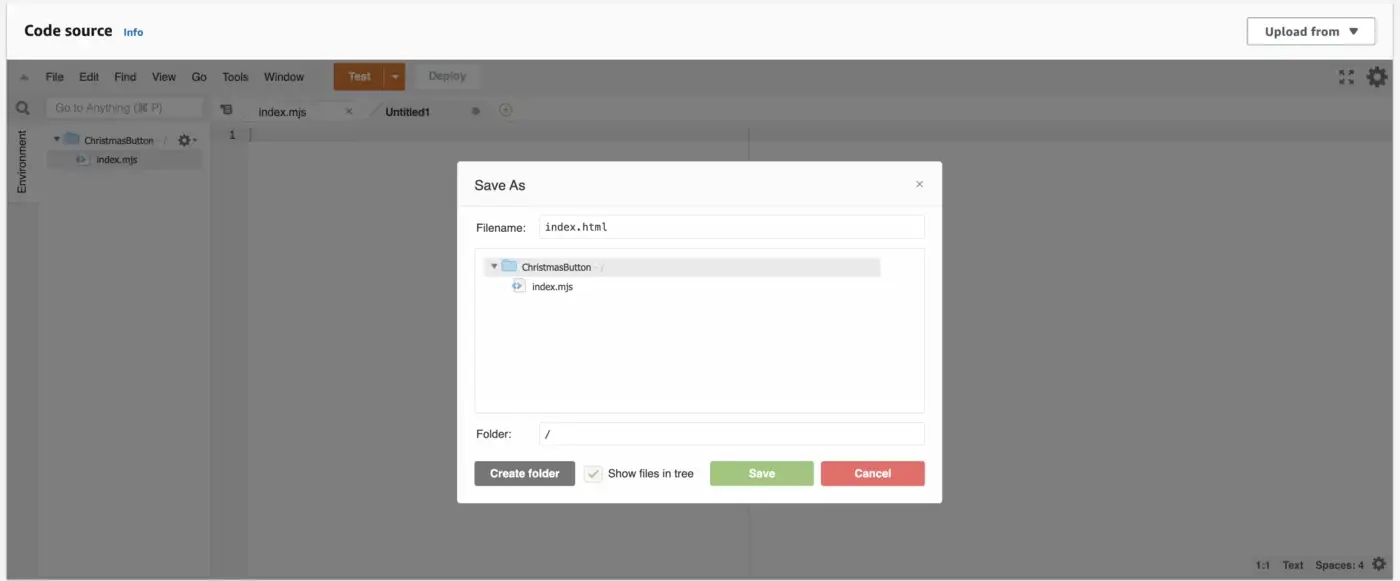
Luego, presionamos el botón de File y seleccionamos “New File” esto abrirá una nueva pestaña en el editor y sobre esta, presionamos “Ctrl + S” para guardar el archivo, el nombre que colocaremos será index.html

Por último, modificamos el contenido de este archivo con la página HTML de nuestra preferencia, puede ser tan simple o tan complicada como deseemos, pero tomemos en cuenta que de momento únicamente devolvemos el archivo HTML al cliente, por lo que todos los scripts y estilos deben estar definidos dentro del mismo archivo HTML, no archivos externos. Dejo un ejemplo de una página HTML a continuación.
1 |
|
Cuando terminemos de modificar, debemos guardar los cambios hechos en cada pestaña y por último, hacemos click en “Deploy” para que se desplieguen nuestros cambios. Mientras no presiones el botón de deploy, un indicador visual nos recordará que nuestros cambios aún no se han hecho efectivos.

Por último solo nos queda recargar el URL de invocación de la función y veremos nuestro sitio web estático con “Server side rendering”, un concepto del que hablaré en otro artículo.

Espero que te haya sido de utilidad, te dejo el URL de mi función por si quieres probar, nos vemos en la próxima!
Click here to go to the christmas button.
Utilizando AWS Lambda para alojar un sitio web estático
http://luislizama.com/2022/11/29/Utilizando-AWS-Lambda-para-alojar-un-sitio-web-estatico/